
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
HTML Introduction in Category: एचटीएमएल by amit
🕙 Posted on 2023-03-25 at 07:18:40
एचटीएमएल परिचय
संस्करण(ओं) [Versions] और अद्यतनीकरण [Updation] के बीच अंतर :
एक भाषा का एक नया संस्करण पुराने संस्करण को बदल देगा, लेकिन एक अद्यतनीकरण उसी प्रोग्रामिंग/स्क्रिप्टिंग भाषा में नई सुविधाओं को जोड़ देगा। उदाहरण के लिए, HTML के कई संस्करण हैं, यानी HTML (1991 में पेश किया गया), HTML 2.0 (1995), HTML 3.2 (1997), HTML 4.01 (1999), XHTML (2000), HTML5 (2014)।
HTML5, यानी HTML 5.1 (2016) और HTML 5.1 (दूसरा संस्करण 2017), और HTML 5.2 (2017) का भी अद्यतनीकरण है। इसके आविष्कार के बाद से PHP के कई संस्करण/अद्यतन भी हैं, यानी PHP5, PHP7, PHP8, आदि। हालाँकि, CSS और JavaScript में, केवल अद्यतनीकरण है, जिसने इन दोनों स्क्रिप्टिंग भाषाओं में नई सुविधाएँ जोड़ी हैं।
HTML5 में कई टैगनाम और विशेषताएँ अप्रचलित हैं, और नए ब्राउज़रों के साथ ठीक से प्रस्तुत नहीं किया जा सकता है। हालांकि कुछ अप्रचलित विशेषताओं के साथ, HTML अकेले एक स्थिर WEP-PAGE बना सकता है, लेकिन CSS के बिना, कई (एकाधिक) WEB-PAGEs को बनाना और प्रबंधित करना कठिन है। उस वेब पेज को इंटरैक्टिव बनाने के लिए जावास्क्रिप्ट आवश्यक है ।
<> (इससे कम) और (इससे अधिक) प्रतीक के भीतर कोई भी एक-शब्द (अक्षरों का समूह), HTML में TAG के रूप में माना जाता है, <html> और यह ब्राउज़र में प्रदर्शित नहीं होता है। उदाहरण के लिए, <illustration> एक TAG है, और जब एक ही शब्द (अक्षरों का समूह) के साथ दो टैग होते हैं, तो बाद वाले शब्द को आगे-स्लैश के साथ प्रीफ़िक्स किया जाता है, जिसे HTML में एक ELEMENT कहा जाता है, अर्थात <illustration> some text </illustration> एक तत्व है।
जैसा कि आपने ऊपर के पैराग्राफों में देखा है, कुछ बोल्ड अक्षर/अक्षर हैं, और कुछ पीले रंग के साथ हाइलाइट किए गए टेक्स्ट हैं। ये PURE HTML हैं , और आप किसी भी ब्राउज़र में इस तरह के टेक्स्ट प्रदर्शित कर सकते हैं।

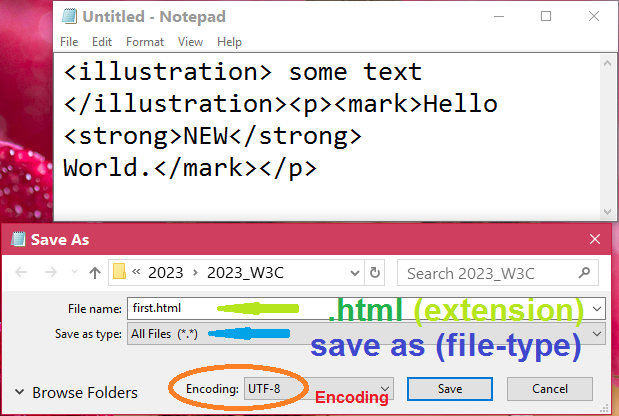
<illustration> some text </illustration><p><mark>Hello <strong>NEW</strong> World.</mark></p>
पीले रंग में हाइलाइट की गई उपरोक्त पंक्तियों को कॉपी करें, इसे नई नोटपैड फ़ाइल में पेस्ट करें, और इसे first-example.html के रूप में सहेजें । जब आप इस सहेजी गई फ़ाइल first-example.html को डबल-माउस-क्लिक (या राइट-माउस-क्लिक और ओपन का चयन करके) के साथ खोलते हैं, तो आप इसे अपने कंप्यूटर में स्थापित डिफ़ॉल्ट ब्राउज़र में देखेंगे।

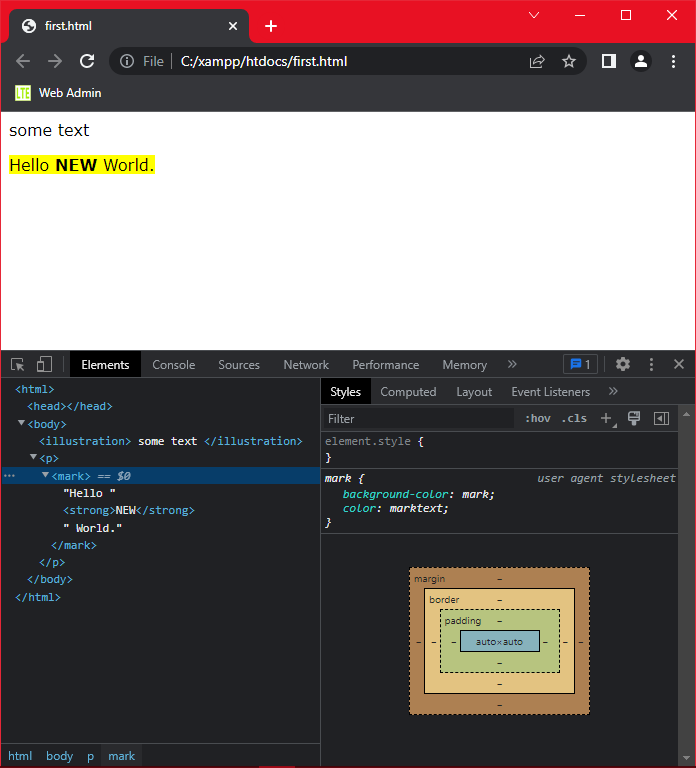
आप किसी भी ब्राउज़र में निम्न आउटपुट देखेंगे:
Hello NEW World.
संबंधित < (इससे कम) और > (से अधिक) प्रतीकों के अंदर का शब्द प्रदर्शित नहीं किया जाएगा, और आप Hello NEW World को हाइलाइट किए गए पीले रंग में और 'NEW' शब्द बोल्ड में देख सकते हैं । <p>, <mark>, और <strong> और कई अन्य पूर्व-निर्धारित (अंतर्निहित) TAGS के बीच पूर्व-निर्धारित HTML टैग हैं, और कोई भी ब्राउज़र इन टैग्स को कुछ डिफ़ॉल्ट सेटिंग्स के साथ प्रदर्शित कर सकता है, जैसे कि फ़ॉन्ट-आकार, पृष्ठभूमि-रंग, फ़ॉन्ट-वजन, रेखा-ऊँचाई, मार्जिन, पैडिंग, आदि।
लेकिन, W3C अनुशंसा के अनुसार, <illustration> मानक पूर्व-परिभाषित HTML टैग नहीं है। आप इसे उपयोगकर्ता परिभाषित HTML टैग के रूप में कह सकते हैं, और ऐसे कस्टम (उपयोगकर्ता परिभाषित) टैग अक्सर अन्य स्क्रिप्टिंग भाषाओं में उपयोग किए जाते हैं, जैसे XML
Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇