
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
First HTML file in Category: एचटीएमएल by amit
🕙 Posted on 2023-04-02 at 03:23:57
HTML की मूल संरचना
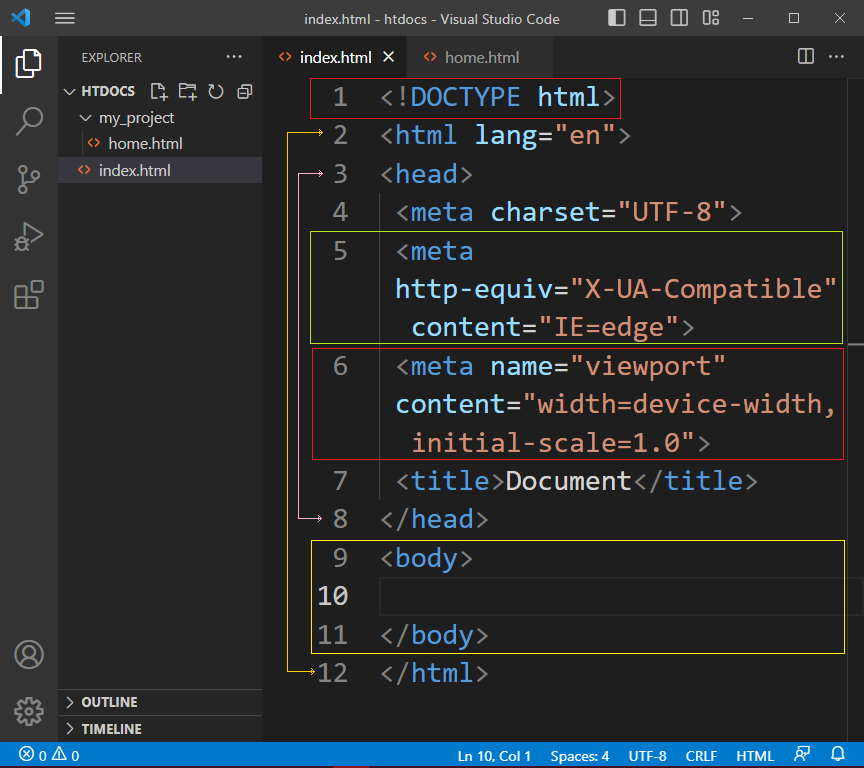
निम्नलिखित छवि VSCode संपादक में लिखे कोड का वर्णन करती है। यदि आप नहीं जानते कि VSCode एडिटर में प्रोजेक्ट फोल्डर और फाइलें कैसे बनाई जाती हैं, तो कृपया पिछले पेज पर जाएं ।

उपरोक्त छवि में एचटीएमएल कोड की व्याख्या
HTML हाइपरटेक्स्ट मार्कअप लैंग्वेज है। यह साधारण टेक्स्ट एडिटर या कोड एडिटर में लिखा गया है , जिसे UTF-8 में एन्कोड किया गया है। सभी अक्षर, अंक, प्रतीक और अन्य वर्ण ( इमोजी सहित ) यूनिकोड वर्ण हैं, जिन्हें UTF-8 में एन्कोड किया गया है। आप इन वर्णों को यूनिकोड पृष्ठों में देख सकते हैं।
HTML में दस्तावेज़ प्रकार की घोषणा
<!DOCTYPE html>
HTML फ़ाइल में आपको जो पहली चीज़ लिखनी चाहिए, वह दस्तावेज़ घोषणा प्रकार है। आजकल, कई ब्राउज़र आधुनिक तकनीकों और HTML5, CSS3, JavaScript 2015 (EcmaScript 6 और बाद के अद्यतन सुविधाओं), PHP7 या PHP8 (अद्यतन संस्करण), आदि के विकास का समर्थन करते हैं। लेकिन, आपको अपनी वेबसाइट विकसित करने के लिए CODES लिखते समय सावधान रहना चाहिए, क्योंकि कई उपयोगकर्ता और हैकर पुराने ब्राउज़र का उपयोग करते हैं (जब इंटरनेट कम विकसित था) और इन भाषाओं में हाल ही में कई चीजें जोड़ी/अपडेट की गई हैं।
हालाँकि HTML5 में DECLARATION TYPE महत्वपूर्ण और आवश्यक नहीं है, लेकिन यह ब्राउज़रों को WEB-PAGES को ठीक से प्रस्तुत करने में मदद करेगा। कई पेशेवर और डेवलपर <!Doctype html> घोषणा की इस पहली पंक्ति का उपयोग नहीं करते हैं ।
<!Doctype html> इंगित करता है कि आपका वेब-पेज एक HTML5 दस्तावेज़ है। आप <!Doctype html> के अलावा अन्य पुराने HTML दस्तावेज़ घोषणा का उपयोग कर सकते हैं । यदि आप इन पंक्तियों को नहीं समझते हैं, तो चिंता न करें। यहां तक कि मैं भी इन बातों को तब नहीं समझता जब मैंने इन्हें पहली बार देखा था।
<!DOCTYPE html Public "-//W3C//DTD XHTML 1.0 Transitional
<?xml version=" 1.0" encoding="utf-8"?>
<html xmlns="http://
<!-- IE Quirk मोड के लिए उपरोक्त तीन पंक्तियों की आवश्यकता है! -->
<!-- यह XHTML1.0 doctype घोषणा है। XHTML में, आपको HTML टैग्स को लोअरकेस (सख्त मोड) में लिखना चाहिए। Doctype घोषणा और xmlnsविशेषता अनिवार्य हैं। -->
<head>
<!--मेटा जानकारी यहां लिखी जानी चाहिए। -->
<title>XHTML दस्तावेज़</title>
<!-- <html>, <head>, <title> और <body> टैग अनिवार्य हैं। XHTML में सभी टैग ठीक से नेस्टेड होने चाहिए और लोअरकेस में होने चाहिए। XHTML में अन्य प्रतिबंध भी हैं। -->
</head>
<body>
<!-- वेब-ब्राउज़र में प्रदर्शित की जाने वाली सामग्री यहाँ लिखी जानी चाहिए। -->
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//
<!-- यह HTML4.01 doctype घोषणा है। -->
<!-- HTML5 डिक्लेरेशन लिखने का मान्य तरीका: -->
<!Doctype Html>
<!Doctype html><!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
अन्य एचटीएमएल टैग और उनके नेस्टिंग
जैसा कि आपने ऊपर देखा है कि XHTML1.0 दस्तावेज़ प्रकार की घोषणा के लिए भी आपको html टैग्स NEST करने के सख्त निर्देशों का पालन करने की आवश्यकता है। अब दो टैग के प्रत्येक जोड़े, उदाहरण के लिए, <html></html> को एक बॉक्स (कंटेनर) के रूप में विचार करें, जिसमें आप एक और बॉक्स रख सकते हैं। जब आप उन्हें CSS के साथ स्टाइल करते हैं तो इसे बॉक्स-मॉडलिंग के रूप में भी जाना जाता है।
<!DOCTYPE html>
<html>
</html>
और, जब <html> को </html> के साथ जोड़ा जाता है, तो उन्हें सामूहिक रूप से एक ELEMENT कहा जाता है। इस प्रकार, <html></html> तत्व में, आप <head></head> तत्व, और <body></body> तत्व, साथ-साथ रख सकते हैं। इसका अर्थ है कि <head></head> तत्व और <body></body> तत्व दोनों सहोदर (siblings) हैं।
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
वेब पेजों में <head></head> एलिमेंट का प्रयोग किया जाता है:
- दस्तावेज़-प्रकार घोषित करें,
- पृष्ठ में प्रयुक्त वर्ण-सेट,
- वेब पेज का उत्तरदायी डिजाइन,
- पुराने ब्राउज़रों के लिए स्क्रिप्ट, उदाहरण के लिए, (इंटरनेट एक्सप्लोरर 9) IE9 < (से कम),
- बाहरी या एम्बेडेड स्टाइलशीट और जावास्क्रिप्ट कोड,
- वेब पेज के लेखक और सामग्री का शीर्षक और अन्य विवरण।
इनमें से कई जानकारियों का उपयोग Search Engine द्वारा WEBSITE के अनुकूलन के लिए किया जाता है। इसलिए अक्सर कहा जाता है कि आपको वेब पेजों को SEO फ्रेंडली बनाना चाहिए।
<body></body> तत्व का उपयोग आपके WEB-PAGE की सामग्री को प्रदर्शित करने के लिए किया जाता है। अन्य HTML TAG की व्याख्या अगले पृष्ठों में की गई है।
Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇