
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
Add CSS & JavaScript to HTML page in Category: एचटीएमएल by amit
🕙 Posted on 2023-04-03 at 08:25:21
<link /> , <style>
<link />एक एकल HTML टैग है, जिसमें href (हाइपरटेक्स्ट hypertext संदर्भ reference) और rel (संबंध relation) विशेषताएँ रखी गई हैं। आप <link /> टैग/तत्व के अंदर integrity विशेषता भी देख सकते हैं। integrity विशेषता का उपयोग तब किया जाता है जब आप स्टाइलशीट (CSS) और जावास्क्रिप्ट कोड को बाहर (तृतीय-पक्ष) स्रोत से आयात करते हैं।
निम्नलिखित उदाहरण में, आप देख सकते हैं कि पहली पंक्ति में <link /> के साथ href, rel और integrity विशेषताओं का वर्णन है। लेकिन, दूसरी पंक्ति में, जहां स्थानीय स्रोत से स्टाइलशीट (CSS) फ़ाइल आयात की जाती है, केवल href और rel विशेषताएँ <link /> टैग के अंदर रखी हैं।
बाहरी (तृतीय-पक्ष) स्रोत से CSS और जावास्क्रिप्ट फ़ाइलों का आयात करते समय, आपको उस स्रोत के मूल स्थान पर जाना चाहिए, जैसे कि, निम्नलिखित उदाहरण में, आपको बूटस्ट्रैप वेबसाइट पर जाना चाहिए और हमेशा उस स्रोत से CODE कॉपी करना चाहिए।
<link rel="stylesheet" href="https://cdn.
<link rel="stylesheet" href="./bootstrap-3.4.1.css" />
निरपेक्ष (absolute) और सापेक्ष (relative) पथ
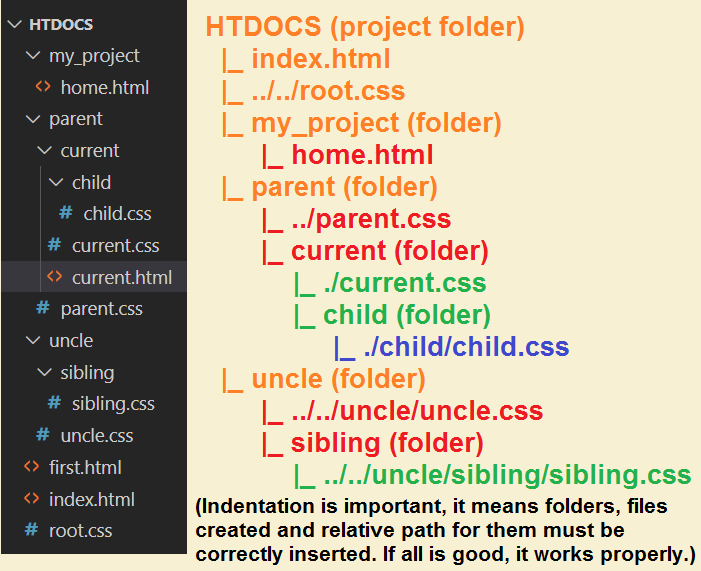
उपरोक्त उदाहरण में, CSS फ़ाइल के URL (यूनिफ़ॉर्म रिसोर्स लोकेटर), जिसे विशिष्ट पहचानकर्ता (Unique Identifier) के रूप में भी जाना जाता है, का उपयोग पहली पंक्ति में निरपेक्ष पथ और दूसरी पंक्ति में सापेक्ष पथ के रूप में किया गया है। दोनों फाइलें समान हैं, लेकिन पहली मूल स्रोत से प्राप्त की गई है, जबकि दूसरी एक ही फ़ोल्डर से है (जब एक बिंदु का उपयोग किया जाता है), पैरेंट फ़ोल्डर (जब दो बिंदु का उपयोग किया जाता है), और भी दूसरे फ़ोल्डर से प्राप्त किया जा सकता है, उदाहरण के लिए:
./current.css- वर्तमान फ़ोल्डर, या../parent.css- वर्तमान फ़ोल्डर का मूल फ़ोल्डर, या./child/child.css- वर्तमान फ़ोल्डर का चाइल्ड फ़ोल्डर, या../sibling/sibling.css- मौजूदा फोल्डर का सिबलिंग फोल्डर, आदि।

Exercise (सापेक्ष पथ पर अभ्यास)
REMEMBER: एक कंप्यूटर प्रोग्राम/
Exercise: आप (VSCode संपादक के बाहर भी) विंडोज एक्सप्लोरर में निम्नलिखित फ़ोल्डर्स और फाइलें बना सकते हैं। निम्न में से प्रत्येक फ़ाइल को उनके भीतर संबंधित कोड लिखकर Ctrl S या Cmd S सहेजें।
- अपना VSCode संपादक खोलें (यदि आपको पता नहीं है कि कैसे स्थापित करना है, और PROJECT FOLDER बनाना है, तो पिछले पृष्ठों पर जाएँ )।
- अपने माउस को
HTDOCS(आपका प्रोजेक्ट फ़ोल्डर, VSCode संपादक में ऊपर-बाईं ओर) ले जाएं। index.htmlचुनने के लिए फ़ाइल पर बाएँ-माउस- बटन से क्लिक करें । [New File...] पर बाएँ- माउस- बटन से क्लिक करें, और दिखाई देने वाले आयताकार खाली बॉक्स में root.cssलिखें। root.css फ़ाइल मेंh1 { color: Gold; }लिखें- h1 { color: gold; } एक छोटा CSS नियम है: h1 को 'चयनकर्ता' कहा जाता है और यह <h1></h1> HTML तत्व को संदर्भित करता है। color चयनकर्ता की property का नाम है, और इसका मान : (कोलन प्रतीक) के बाद निर्दिष्ट किया गया है। ; (सेमी-कोलन प्रतीक) स्टेटमेंट टर्मिनेटर/समापन सिंटैक्स है। एक property और उसके मूल्य को { } के भीतर संलग्न किया जाना चाहिए जो घुंघराले ब्रेसिज़ की जोड़ी है।
- यदि आप my_project फोल्डर या इसके अंदर
home.htmlफाइल पर क्लिक करते हैं तो my_project फोल्डर के अंदर आपका नया फोल्डर बन जाएगा। सुनिश्चित करें कि नव निर्मित फ़ोल्डर, parent, uncle औरindex.htmlएक ही पंक्ति (इंडेंटेशन) पर दिखाई देते हैं। - यदि आपका प्रोजेक्ट फ़ोल्डर htdocs, खाली है, तो चिंता न करें। पिछले पृष्ठ पर दिए गए निर्देशों के अनुसार आप अपनी पहली फ़ाइल या पहला फ़ोल्डर बनाएंगे।
- बाएँ-
माउस- बटन से [New Folder...] बटन पर क्लिक करें, और एक फोल्डर बनाने के लिए आयताकार खाली बॉक्स में parent लिखें। parent पर क्लिक करें और फिर [New File...] पर बाएँ- माउस- बटन के साथ एक फ़ाइल parent.css बनाने के लिए क्लिक करें। इस फ़ाइल में h1 { color: red; }लिखें - बाएँ-
माउस- बटन से [New Folder...] बटन पर फिर से क्लिक करें, और एक फोल्डर बनाने के लिए आयताकार खाली बॉक्स में uncle लिखें। uncle पर क्लिक करें और फिर [New File ...] पर बाईं- माउस- बटन के साथ एक फ़ाइल uncle.css बनाने के लिए क्लिक करें। इस फ़ाइल में h1 { color: green; }लिखें - अब, parent पर बाईं-
माउस- बटन के साथ क्लिक करें, और उपरोक्त विधि के साथ एक नया फ़ोल्डर current बनाएं। current पर क्लिक करें और फिर एक फाइल बनाने के लिए [New File...] पर बाएँ- माउस- बटन से क्लिक करें, जिसका नाम है, current.css। इस फ़ाइल में h1 { color: purple; }लिखें - इसी तरह, current और uncle फ़ोल्डरों पर बाएँ-
माउस- बटन के साथ क्लिक करें, और प्रत्येक के भीतर एक नया फ़ोल्डर बनाएं, अर्थात्, child और sibling । अब, प्रत्येक फोल्डर में एक फाइल बनाएं, जैसा कि ऊपर की छवि में दिखाया गया है, और CSS कोड लिखें: - child फोल्डर में child.css
h1 { color: blue; }, - sibling फोल्डर में sibling.css
h1 { color: Magenta; }, - current फ़ोल्डर पर बाएँ-
माउस- बटन से क्लिक करें , और एक नई फ़ाइल current.htmlबनाएँ - अब parent फोल्डर के अंदर sibling फोल्डर बनाएं। यह आपके current फ़ोल्डर का सहोदर होगा । इस नए बनाए गए फ़ोल्डर में एक फ़ाइल, अर्थात्, sibling.css बनाएँ। और, अब इस फ़ाइल के सापेक्ष पथ को href विशेषता के दो दोहरे-उद्धरणों के भीतर जोड़ें। <h1></h1> HTML तत्व के लिए एक CSS नियम भी लिखें। स्वयं प्रयास करें। उदाहरण 4 में हल पहले ही दिया जा चुका है।
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../../root.css">
<!-- href विशेषता के दो दोहरे उद्धरणों के भीतर, इन छह विकल्पों में से प्रत्येक को लिखें: [पहला विकल्प href विशेषता के अंदर रखा गया है। अल्पविराम, संख्या, या कोष्ठक न लगाएं, और यदि आप सभी छह अलग-अलग रंग देखते हैं, तो बधाई! आपने सापेक्ष पथ बनाने का तरीका सफलतापूर्वक सीख लिया है।] (1) ../../root.css , (2) ../parent.css , (3) ./current.css , (4) ./child/child.css , (5) ../../uncle/uncle.css , (6) ../../uncle/sibling/sibling.css -->
</head>
<body>
<h1>Exercise: Relative Path</h1>
</body>
</html>
<style> और <script> तत्वों का उपयोग क्रमशः स्टाइलशीट (CSS) और जावास्क्रिप्ट के लिए किया जाता है, और उनके लिए type विशेषता (वैकल्पिक) हो सकती है। <style type=<link /> तत्व में type="text/css" विशेषता का उपयोग अनावश्यक है, क्योंकि पहले से ही rel="stylesheet" मौजूद है।
<script type=तत्व का उपयोग जावास्क्रिप्ट को आंतरिक रूप से एम्बेड करने के लिए किया जाता है, जबकि <script src="./my_script.js">
<!-- jQuery (बूटस्ट्रैप के जावास्क्रिप्ट प्लगइन्स के लिए आवश्यक) -->
<script src="https://code.
<script src="./jquery-3.6.1.js"></script>
<!-- सभी संकलित प्लगइन्स (नीचे) शामिल करें, या आवश्यकतानुसार अलग-अलग फाइलें शामिल करें -->
<script src="https://cdn.
<script src="./bootstrap-3.4.1.js"></script>
<!-- अस्वीकरण: सभी कोड ऊपर वर्णित प्रामाणिक स्रोतों से कॉपी करें जहां integrity विशेषता मौजूद है -->
Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇