
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
Comments & Opening and Closing Tags in Category: एचटीएमएल by amit
🕙 Posted on 2023-04-03 at 08:20:31
<!--HTML में टिप्पणियाँ-->
किसी भी प्रोग्रामिंग या स्क्रिप्टिंग भाषा में टिप्पणियों का अर्थ है कि वे आम जनता को दिखाई नहीं देंगी। हालाँकि, कोड के आंतरिक और बैक-एंड उपयोग का वर्णन करने के लिए टिप्पणियाँ लिखी जाती हैं। टिप्पणियाँ प्रोग्रामर, डेवलपर्स और डिजाइनरों को यह समझने में मदद करती हैं कि ब्लॉक / कोड के समूह का उद्देश्य क्या है।
जब आप HTML, CSS, JavaScript, PHP, Python, MySQL, आदि सीखने के बाद, बड़ी मात्रा में CODES पर काम करेंगे, आपके द्वारा, या आपके सहकर्मी या सहयोगी, या किसी अन्य प्रोग्रामर द्वारा पहले से ही लिखी गई टिप्पणियाँ आपकी याददाश्त को ताजा करेंगी, यह समझने के लिए कि नीचे लिखे गए कोड किस लिए हैं।
HTML में टिप्पणियाँ <!-- और --> के अंदर अर्थात < प्रतीक, ! (विस्मयादिबोधक चिह्न) के ठीक बाद दो डैश, और > प्रतीक के ठीक पहले दो डैश के साथ लिखी जाती हैं। प्रतीकों के बीच कोई स्थान नहीं होना चाहिए, अन्यथा लिखी गई सभी सामग्री पर या तो टिप्पणी नहीं की जाएगी (पहले टैग के मामले में), या टिप्पणी रह जाएगी (दूसरे टैग के मामले में)।
अन्य भाषाओं में टिप्पणियाँ
अन्य स्क्रिप्टिंग और प्रोग्रामिंग भाषाओं में टिप्पणियाँ लिखने का महत्व साथ साथ बताना चाहिए, क्योंकि उनका अक्सर उपयोग किया जाएगा। PHP और JavaScript में कमेंट्स निम्नलिखित दो तरीकों से लिखे जाते हैं:
1) सिंगल लाइन टिप्पणियाँ
// सिंगल लाइन कमेंट दो फॉरवर्ड-स्लैश (साथ साथ) लिखनी चाहिए
// आपको सिंगल लाइन कमेंट के बाद कुछ भी नहीं लिखना चाहिए
// आपको अपने कीबोर्ड से Enter या Return कुंजी के साथ नई लाइन का उपयोग करना चाहिए
// (लाइन-ब्रेक HTML टैग नहीं जैसा कि नीचे बताया गया है) ।
2) बहु-पंक्ति या इनलाइन टिप्पणियाँ
/* बहु-पंक्ति या इनलाइन टिप्पणियां (कोड के एक ब्लॉक के भीतर) PHP, JavaScript और CSS में इस तरह लिखा जाता है,
जो कि फॉरवर्ड-स्लैश और तारांकन चिह्नों से शुरू होता है,
और तारांकन और फ़ॉरवर्ड-स्लैश प्रतीकों के साथ समाप्त होता है,
इन प्रतीकों की जोड़ी के भीतर लिखी गई कुछ भी वेब-ब्राउज़र, सर्वर या कंसोल द्वारा व्याख्या नहीं की जाती है। */
3) पायथन में सिंगल लाइन टिप्पणी
# पायथन में सिंगल लाइन कमेंट हैश सिंबल (Shift 3 ) के साथ लिखा जाता है
# हैश सिंबल का इस्तेमाल PHP में कमेंट करने के लिए भी किया जाता (कम सामान्य) है
प्रारम्भ (Opening) और समापन (Closing) टैग
HTML समान टैग्स की जोड़ी के पहले टैग को प्रारम्भ (opening) टैग कहा जाता है। समान HTML टैग्स के जोड़े के दूसरे टैग को समापन (closing) टैग कहा जाता है। कुछ HTML तत्वों में एकल टैग होते हैं, जिनके अंदर कोई विशेषता नहीं होती है। उन्हें रिक्त (खाली) HTML तत्व कहा जाता है, उदाहरण के लिए <br> (लाइन-ब्रेक डालने के लिए) और <hr> (क्षैतिज रेखा डालने के लिए) । <meta > और <link > टैग भी सिंगल HTML टैग होते हैं, लेकिन उनके अंदर विशेषताएँ होती हैं।
<link href=""> बाहरी फ़ाइल, जैसे बाहरी स्टाइलशीट, CSS को वेब-ब्राउज़र में आयात करने के लिए उपयोग किया जाता है ( अगले पृष्ठ पर जाएं )। <a href="https:// दूसरे वेब पेज पर जाएं </a> एक अन्य HTML तत्व है जिसे anchor टैग कहा जाता है। दोनों HTML तत्वों में एक ही विशेषता href उपयोग की गई हैं। विभिन्न tags / तत्वों / विशेषताओं और यहां तक कि दो या दो से अधिक प्रोग्रामिंग भाषाओं का यह तुलनीय अध्ययन, आपको उन्हें स्पष्ट रूप से अलग करने में मदद करेगा।
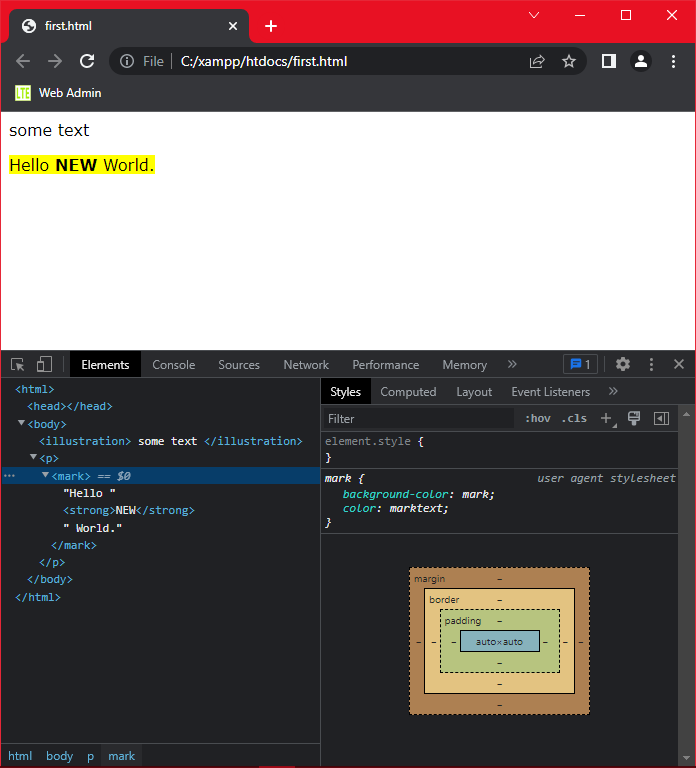
कुछ प्रोग्रामिंग लैंग्वेज, फ्रेमवर्क और एप्लिकेशन में, यह आग्रह किया जाता है कि आपको इन एकल HTML टैग्स को / (फॉरवर्ड-स्लैश सिंबल) के साथ बंद करना होगा, अर्थात <br /> <hr /> <meta /> <link />। इसलिए, आपको कोडिंग में अच्छी प्रोग्रामिंग प्रथाओं को विकसित करना चाहिए, हालांकि HTML एक क्षमाशील और केस-असंवेदी भाषा है । जब आप कोई HTML टैग, विशेषता या कुछ विशेषताओं के अंदर मान लिखते हैं, तो उन्हें आम तौर पर सही HTML तत्वों के रूप में माना जाता है, और वेब ब्राउजर उन्हें जितना संभव हो उतना लोड करने का प्रयास करता है। आपने यह भी देखा होगा, जब परिचय पृष्ठ में कुछ HTML टैग लिखे गये हैं, लेकिन वेब-ब्राउज़र में अतिरिक्त HTML टैग स्वचालित रूप से जुड़ जाते हैं, जैसा कि नीचे चित्र में दिखाया गया है।
<illustration> some text </illustration><p><mark>Hello <strong>NEW</strong> World.</mark></p>

हालाँकि, आपको HTML टैग, विशेषताएँ लिखने के लिए अंग्रेजी के लोअरकेस (ENGLISH lowercase) अक्षरों (letters) का उपयोग करना चाहिए और मर्यादा बनाए रखना चाहिए ताकि वेब-ब्राउज़र वेब-पेज को सही ढंग से लोड कर सके।
Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇