
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
Project Folder in VSCode in Category: एचटीएमएल by amit
🕙 Posted on 2023-03-29 at 05:06:25
VSCode सॉफ्टवेयर में html कोड लिखें ?
चेक लिस्ट
VSCodeस्थापित और काम कर रहा है।- XAMPP स्थापित और काम कर रहा है।
http://localhost/जब आप इसे वेब ब्राउज़र में खोलते हैं तो स्वागत पृष्ठ दिखा रहा है।- http://localhost/
phpmyadmin/ डेटाबेस पेज भी दिखा रहा है।
बधाई हो!
यदि उपरोक्त सभी चीजें ठीक से काम कर रही हैं, तो आप एक PROJECT FOLDER और उसके अंदर अन्य फाइलें और फ़ोल्डर बनाने के लिए तैयार हैं। यदि उपरोक्त चेकलिस्ट में से किसी के बारे में आपको कोई समस्या है, तो पिछले पृष्ठों पर जाएँ ।
अब C:\XAMPP\Start मेनू पर जाएं और XAMPP Control Panel चुनें या खोजें और राइट-
Caution: अब आपको C:\XAMPP\
VSCode संपादक खोलें
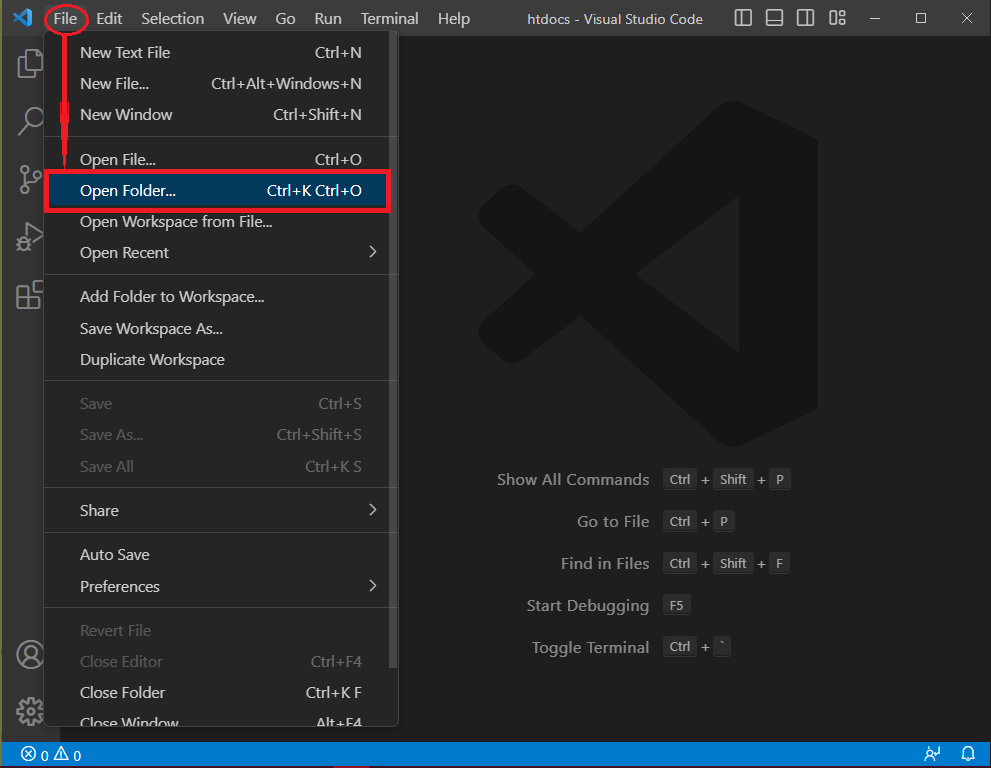
अब, इसी तरह, C:\vscode2023\ या अन्य फ़ोल्डर से, जहाँ आपने इसे स्थापित किया है, VSCode संपादक को खोजें और खोलें । code.exe फ़ाइल से VSCode संपादक खुल जाएगी । आपको डेस्कटॉप पर code.exe का एक शॉर्टकट बनाना चाहिए क्योंकि आप VSCode संपादक का दैनिक और नियमित रूप से उपयोग करेंगे। अब लेफ्ट-

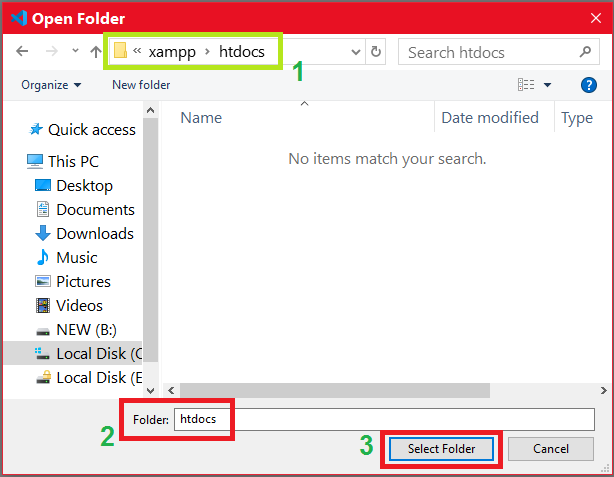
फिर Open Folder... विकल्प चुनें और [Open Folder] डायलॉग बॉक्स में, (1) C:\xampp\फोल्डर ढूंढें और चुनें। (2) जब htdocs [Folder:] फ़ील्ड में दिखाया जाता है, तब (3) Select Folder बटन पर बाएँ-

बधाई हो, आपने अपना प्रोजेक्ट फोल्डर बना ( चुन ) लिया है। आप किसी अन्य फ़ोल्डर को अपने प्रोजेक्ट फ़ोल्डर के रूप में चुन सकते हैं, लेकिन यह आपको अन्य स्क्रिप्टिंग भाषाओं के साथ-साथ PHP सीखने में मदद नहीं करेगा।
.php एक्सटेंशन वाली PHP फाइलें तभी चलेंगी ( काम करेंगी ) जब वे C:\xampp\फोल्डर के अंदर होंगी। इसलिए, आपको इसे अपने रूट फ़ोल्डर के रूप में चुनना चाहिए। HTDOCS फोल्डर में, आप जितने चाहें उतने फोल्डर और फाइलें बना सकते हैं, और आगे जितने प्रोजेक्ट होंगे, आप बनाएंगे।

HTML कोड लिखना
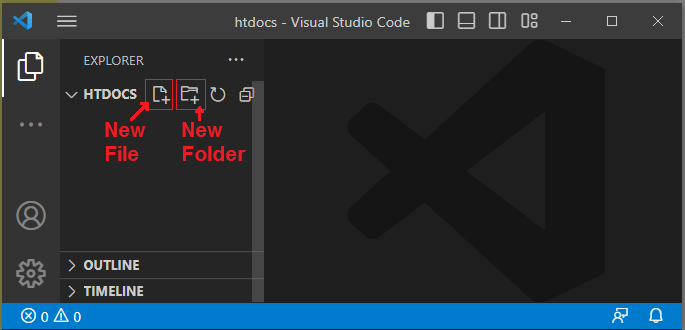
अब, अपने माउस को अपने VSCode संपादक के ऊपरी-बाएं तरफ HTDOCS शब्द पर ले जाएं , और [New File ...] आइकन पर बाएं-
इसी प्रकार, आप अपने माउस को HTDOCS शब्द पर ले जाकर [New Folder...] आइकन पर माउस के बाएँ-बटन से क्लिक करके एक फ़ोल्डर बना सकते हैं, जैसा कि ऊपर चित्र में बताया गया है। my_project आयताकार क्षेत्र में लिखें, और एक नया फ़ोल्डर बन जाएगा। यदि आप [New Folder...] विकल्प पर क्लिक करने के बाद फ़ील्ड में my_project.html टाइप करते हैं, तो फ़ोल्डर का नाम my_project.html होगा और यह फ़ाइल नहीं है!
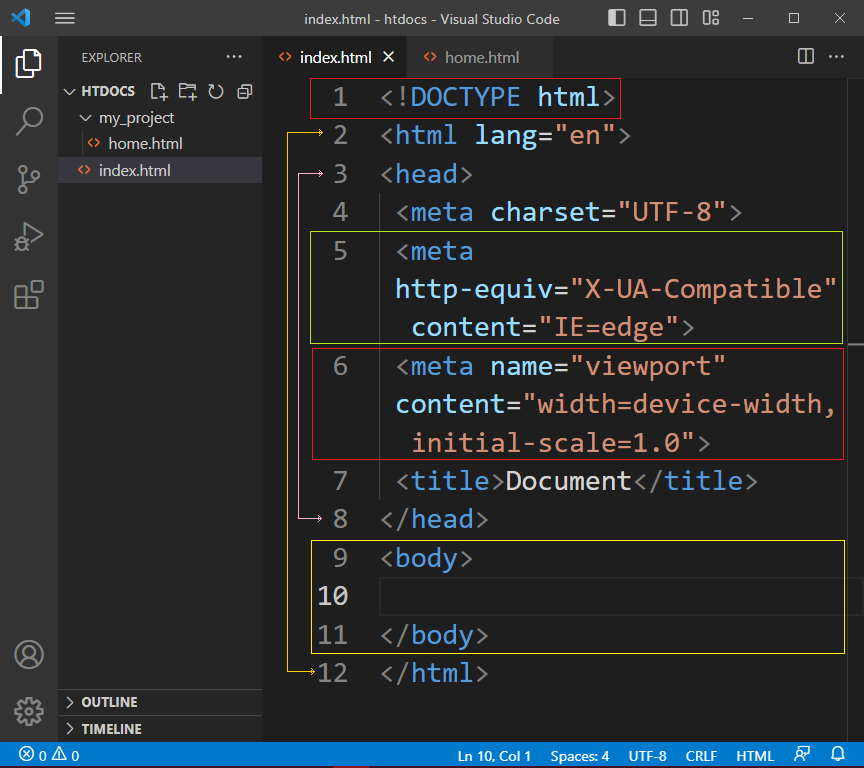
Careful: चूँकि आप पहली फ़ाइल और पहला फ़ोल्डर बना रहे हैं, और बाद में आप और फ़ाइलें और फ़ोल्डर बनाएँगे, इसलिए आपको वर्तमान फ़ोल्डर का चयन करना चाहिए जिसमें आप फ़ाइलें और फ़ोल्डर बनाना चाहते हैं। उदाहरण के लिए, my_project शब्द पर क्लिक करें, और फिर से my_project फ़ोल्डर के अंदर दूसरी फ़ाइल home.html बनाने के लिए VSCode एडिटर के ऊपरी-बाईं ओर [New File...] आइकन पर बाईं-
index.html या index.php क्यों ?
जब कोई व्यक्ति वेब ब्राउजर पर किसी वेबसाइट के नाम का अनुरोध करता है, तो अनुरोध की जाने वाली पहली और डिफ़ॉल्ट फाइल index.html या index.php होती है । कुछ सर्वर को default.html या default.php, या home.html या home.php खोलने के लिए भी कॉन्फ़िगर किया गया है । http://localhost/ टाइप करके आप अपने वेब ब्राउज़र पर देख सकते हैं कि यह पहली फ़ाइल बनाई जा चुकीं है।

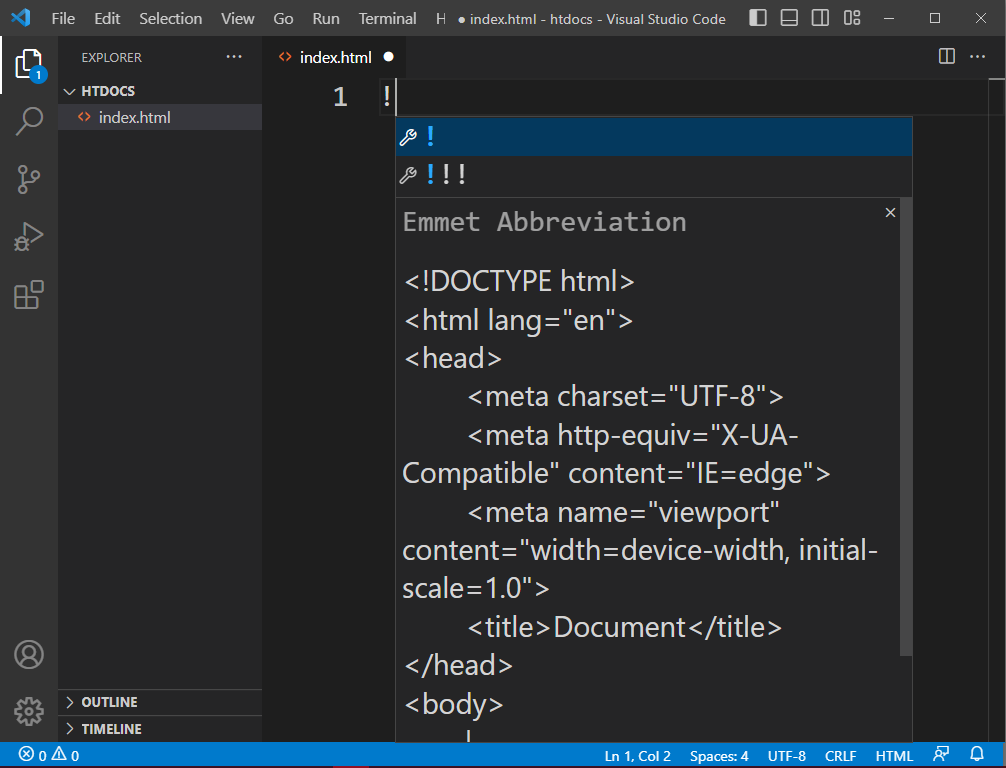
अब, index.html या home.html फ़ाइल में, आप HTML कोड लिख सकते हैं। Shift कुंजी दबाएं और ! टाइप करें (जब आप Shift कुंजी और 1 कुंजी दबाएंगे तो यह टाइप हो जाएगा )। Shift कुंजी को न छोङे। आपको एम्मेट संक्षिप्त (Emmet Abbreviation) द्वारा उत्पन्न कुछ कोड दिखाई देंगे । जब आप ! तीन बार टाइप करते हैं, तो केवल पहली पंक्ति बनाई जाएगी। इसलिए, ! केवल एक बार टाइप करें, और Shift Enter कुंजीयों को एक साथ दबाएं।

अब आपकी index.html या home.html फाइल में बेसिक HTML CODE बन जाता है । आप इस फ़ाइल को Ctrl S कुंजीयों से सहेज सकते हैं। चिंता न करें। मैं आपको बनाई गई प्रत्येक पंक्ति के बारे में समझाऊंगा, इसलिए, मैंने उन्हें ऊपर की छवि में रंगीन आयतों और दोहरे-तीरों से घेरा है।
Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇