
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
How to write HTML, CSS and JavaScript? in Category: एचटीएमएल by amit
🕙 Posted on 2023-03-27 at 00:19:21
HTML, CSS और JavaScript कैसे लिखें?
HTML, CSS और JavaScript स्क्रिप्टिंग भाषाएँ हैं, और इन्हें किसी भी साधारण टेक्स्ट या कोड एडिटर में लिखा जा सकता है। HTML और CSS कोड त्रुटियों को प्रदर्शित नहीं करते हैं, (यदि कोई है तो) और जावास्क्रिप्ट कोड भी वेब ब्राउजर के कंसोल में त्रुटियों को प्रदर्शित करता है। अन्य प्रोग्रामिंग लैंग्वेज, जैसे कि PHP, C, C ++, आदि किसी भी त्रुटि (ERROR) होने पर दिखाएंगे। इसलिए, आपको कोड एडिटर या आईडीई (IDE) का उपयोग करना चाहिए, जो न केवल विभिन्न रंग योजनाओं में कोड (CODE) दिखाएगा, बल्कि यदि कोई त्रुटि है, तो उसे भी इंगित करेगा।
कई प्रोग्रामिंग भाषाओं, उदाहरण के लिए C, C++, जावा, पायथन, कोटलिन, आदि में कंपाइलर्स (और सॉफ्टवेयर्स) की भी आवश्यकता होती है। इसलिए, आपको आईडीई या टेक्स्ट एडिटर के साथ मूल सॉफ्टवेयर पैकेज स्थापित करने की आवश्यकता होती है। code::block (MS-Windows OS के लिए), xcode (Mac OS के लिए), और g++ (Linux OS के लिए) C, C++ और C# सॉफ्टवेयर विकसित करने के लिए संबंधित ऑपरेटिंग सिस्टम के लिए विशेष रूप से उपयोग किए जाते हैं। इसी तरह, JAVA और Android सॉफ्टवेयर्स को विकसित करने के लिए jdk और jre विभिन्न संस्करणों का उपयोग किया जाता है।
Caution / Warning: हमारे सहित कई वेबसाइटें, और ब्राउज़र CMS फ्रेमवर्क द्वारा प्रदान की गई डिफ़ॉल्ट शैलियों का उपयोग करते हैं, उदाहरण के लिए, दो डैश को बदल दिया जाता है – और सिंगल/डबल कोट्स को ’ “ ” आदि में बदल दिया जाता है।
सलाह: इसलिए, यह अनुशंसा (सलाह) दी जाती है कि आपको वेब-पेज से कॉपी और पेस्ट करने के बजाय HTML / CSS / JavaScript / PHP /Python / कोई अन्य प्रोग्रामिंग भाषा लिखने के लिए सरल अक्षर, (अपने कीबोर्ड में) टाइप करना चाहिए। जैसे -
अक्षर: A a B b C c D d E e F f G g H h I i J j K k L l M m N n O o P p Q q R r S s T t U u V v W W X x Y y Z z
अंक: 0 1 2 3 4 5 6 7 8 9
प्रतीक: ! ` ~ @ # $ % ^ & * ( ) < > ? . , / \\ [] { } ; : ' " = + −
और अन्य मानव (भाषी) भाषा (जैसे, हिंदी) के लिए यूनिकोड कोड किसी भी पाठ संपादक में स्क्रिप्ट / कोड लिखने के लिए सबसे अच्छे हैं, उदाहरण के लिए एमएस-विंडोज ओएस में नोटपैड।
मुझे किस टेक्स्ट एडिटर या कोड एडिटर का उपयोग करना चाहिए?
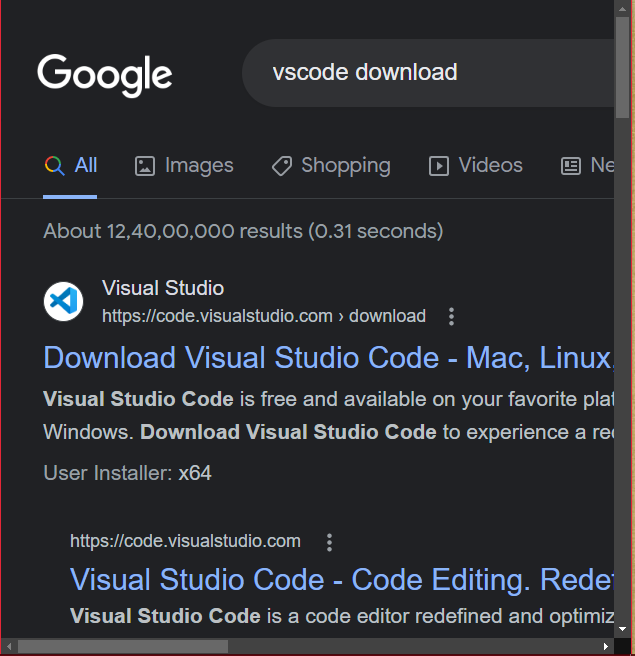
इंटरनेट पर कई लोकप्रिय टेक्स्ट और कोड एडिटर उपलब्ध हैं, जिन्हें आप गूगल या किसी अन्य सर्च इंजन में ढूंढ सकते हैं। इनमें से एक लोकप्रिय CODE संपादक VSCode (मुफ़्त - समुदाय संस्करण) है, जिसे माइक्रोसॉफ़्ट द्वारा नियमित रूप से विकसित किया जाता रहा है। पेशेवर विज़ुअल स्टूडियो का भी उपयोग करते हैं, जो भुगतान किया गया सॉफ्टवेयर है और इसमें उन्नत सुविधाएँ हैं।

मुझे HTML, CSS और JavaScript लिखने के लिए माइक्रोसॉफ़्ट वर्ड या इसी तरह के सॉफ़्टवेयर का उपयोग क्यों नहीं करना चाहिए?
क्योंकि, माइक्रो सॉफ्ट वर्ड या अन्य वर्ड प्रोसेसिंग सॉफ्टवेयर कार्यालय के काम, और मुद्रण दस्तावेजों के लिए डिज़ाइन किए गए हैं। उदाहरण के लिए, एक लॉ फर्म या एक वकील के कार्यालय में, एक वेबसाइट को डिज़ाइन और विकसित करना आवश्यक नहीं है, और इसलिए, ऐसे कार्यालय में काम करने वाले लोग स्क्रिप्टिंग भाषाएँ नहीं सीखेंगे।
और, इस प्रकार, वकील और उनके क्लर्क माइक्रोसॉफ्ट वर्ड और इसी तरह के सॉफ्टवेयर में दस्तावेज, आवेदन, याचिकाएं आदि लिखने के लिए काम करेंगे। माइक्रोसॉफ्ट ऑफिस (माइक्रोसॉफ्ट वर्ड सहित) अतिरिक्त शैलियों और प्रारूपों को जोड़ देगा जैसे कि फ़ॉन्ट-आकार, फ़ॉन्ट-वजन, रंग , आदि। हालाँकि, कई पाठ या कोड संपादक और आईडीई (IDE) इन वर्ड प्रोसेसिंग सॉफ्टवेयर्स से ऐसा डेटा प्राप्त करने में सक्षम हैं।
लेकिन, यह आपको HTML फ़ाइल के स्वच्छ और सटीक स्वरूपण की गारंटी नहीं देगा, और इसलिए, WEB-PAGE को ठीक से प्रस्तुत नहीं किया जाएगा। पुराने दिनों में, मैंने भी दस्तावेज़ बनाने के लिए वर्ड प्रोसेसिंग सॉफ़्टवेयर का उपयोग किया था, और जब मैंने उन्हें WEB-PAGES के रूप में सहेजा था।
वेब एप्लिकेशन को सीखने में संक्षिप्त और सटीक शिक्षण
WEB एप्लिकेशन सीखने के लिए आपको किसी TEXT/CODE संपादक या IDE का विशेषज्ञ नहीं होना चाहिए, और जब भी आवश्यक हो, आप इन सॉफ़्टवेयर में उपयोग किए जाने वाले शॉर्टकट और टूल सीखेंगे। आपके मस्तिष्क को थका देने और समय बर्बाद होने से सीखने में समय लगेगा और निराशा होगी।

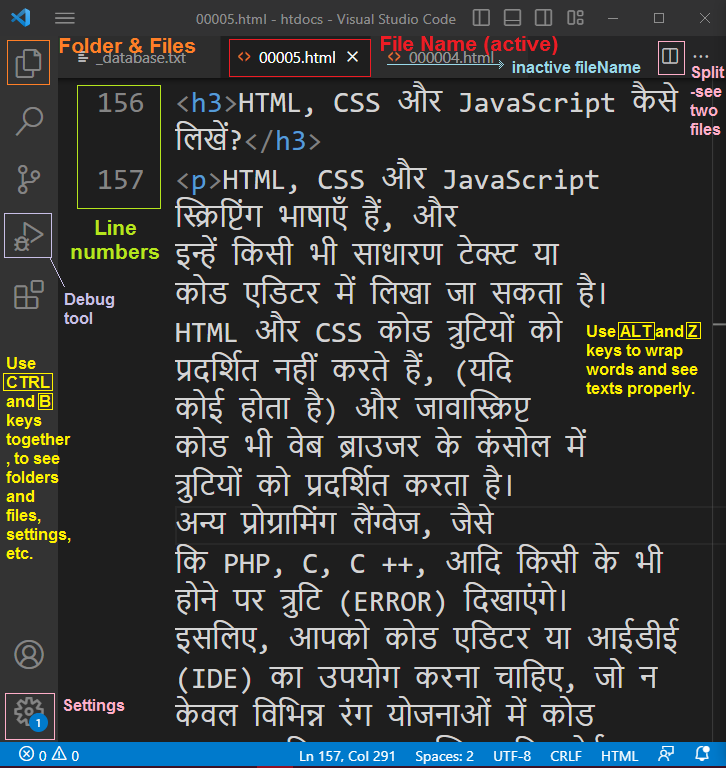
आप VSCode को इंटरनेट पर, खोज और इंस्टॉल कर सकते हैं या VSCode सॉफ़्टवेयर की .zip फ़ाइल डाउनलोड कर सकते हैं, और इसे एक फ़ोल्डर ( उदाहरण के लिए c:\vscode2023\ ) में निकाल सकते हैं, और फिर आप डेस्कटॉप पर c:\vscode2023\code.exe फ़ाइल का शॉर्टकट बना सकते हैं । यह बहुत आसान है। कुछ कीबोर्ड शॉर्टकट हैं:
- Ctrl B : अपने प्रोजेक्ट फ़ोल्डर के अंदर फ़ाइलों और फ़ोल्डरों को देखने के लिए।
- Alt Z : टेक्स्ट को रैप (wrap) करने के लिए जब आप fileName.html में राइट साइड में टाइप करते हैं और उन्हें ठीक से देखते हैं।
आप File मेनू पर (शीर्ष-बाईं ओर) बायाँ-माउस-क्लिक कर सकते हैं और फिर प्रोजेक्ट फ़ोल्डर का चयन करने के लिए Open Folder... क्लिक कर सकते हैं।
जब आपका प्रोजेक्ट फ़ोल्डर खोला जाता है, तो आप विकल्प देखने के लिए उस पर माउस ले जा सकते हैं और अपने प्रोजेक्ट फ़ोल्डर के अंदर बनाने के लिए: [New File...], [New Folder...], आदि ।
यदि आवश्यक हो, तो अन्य कीबोर्ड शॉर्टकट की व्याख्या बाद में की जाएगी। हालाँकि, आप वेब ब्राउज़र में VSCode शॉर्टकट खोज सकते हैं, और एक पीडीएफ फाइल में आपको हर VSCode शॉर्टकट दिखाई देंगे।

Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇