
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
HTML TAGS in Category: एचटीएमएल by amit
🕙 Posted on 2023-04-02 at 03:30:44
पूर्व-निर्धारित HTML टैग
HTML में उपयोग किए जाने वाले टैग पूर्व-निर्धारित होते हैं, अर्थात उन्हें वेब-ब्राउज़र द्वारा पहचाना जाना आवश्यक होता है। ये HTML टैग्स दो प्रकार के होते हैं: (1) ब्लॉक लेवल, और (2) इनलाइन लेवल। एक ब्लॉक स्तर तत्व (TAG के समान नाम की जोड़ी से युक्त) एक बॉक्स (कंटेनर) की तरह व्यवहार करता है, जिसमें आप ब्लॉक स्तर या इनलाइन स्तर पर कई तत्वों को सम्मिलित / रख सकते हैं।
एक इनलाइन स्तर तत्व (आमतौर पर TAG के समान नाम की जोड़ी होती है, और एकल टैग भी) का उपयोग ब्लॉक स्तर या एक इनलाइन स्तर तत्व के अंदर डालने के लिए किया जाता है। हालाँकि, कई HTML तत्व या तो ब्लॉक स्तर या इनलाइन स्तर, एक ही तत्व में सम्मिलित नहीं किए जा सकते हैं।
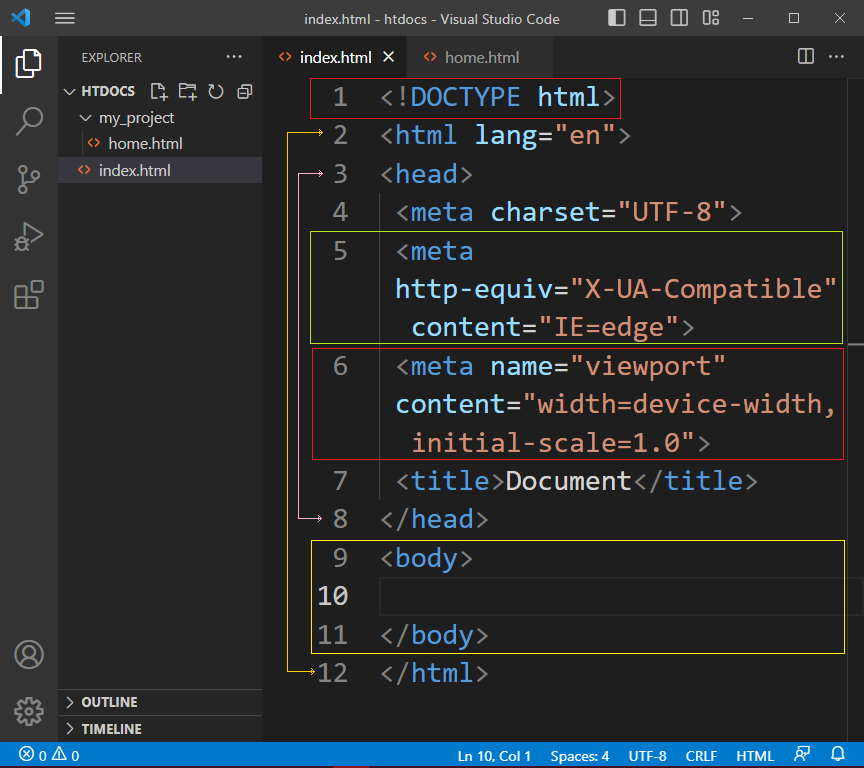
यह भ्रमित करने वाला लगता है, लेकिन निम्नलिखित व्याख्या स्पष्ट रूप से दर्शाएगी। वेब-पेज फ़ाइल के शीर्ष पर, केवल एक दस्तावेज़ प्रकार की घोषणा <!DOCTYPE html> रखा गया है (नीचे दी गई छवि की पंक्ति 1 देखें)। इसी तरह, एक वेब-पेज फ़ाइल के अंदर केवल एक <html></html> (नीचे की छवि की पंक्ति 2 और 12 देखें), <head></head> (नीचे की छवि की पंक्ति 3 और 8 देखें), और <body></body> (नीचे की छवि की पंक्ति 9 और 11 देखें) तत्व, है।
WEB-PAGE में केवल एक <title></title> तत्व भी होता है (नीचे चित्र की पंक्ति 7 देखें) । <title></title> तत्व के अंदर की सामग्री / जानकारी आपके वेब-ब्राउज़र के शीर्ष पर दिखाई जाती है, और आपको अपने वेब-ब्राउज़र के विभिन्न टैब में खोली गई वेबसाइटों और वेब-पृष्ठों की पहचान करने में मदद करती है। उदाहरण के लिए, जब आपने अपने वेब-ब्राउज़र में कई टैब खोले हैं, इन वेबसाइटों को खोलने पर निम्नलिखित शीर्षक दिखाई देंगे:
- R.I.B.H.U. 𝒜𝒸𝒶𝒹ℯ𝓂𝓎,
- R.I.B.H.U. 𝒜𝒸𝒶𝒹ℯ𝓂𝓎-Conference & Showcase - 2023,
- RIBHU Academy − Best Guidance Available Here,

<meta /> टैग
ऊपर दी गई इमेज में लाइन 4, 5 और 6 पर आपको तीन <meta /> टैग मिलेंगे। एक WEB-PAGE में अधिक <meta /> टैग हो सकते हैं जैसा कि नीचे बताया गया है। ये <meta /> टैग बताते हैं कि वेब-पेज कैसे व्यवहार करेगा, और इसमें वेब-पेज का विवरण, लेखक और विवरण भी शामिल हैं। नीचे दिए गए चित्र में पहली तीन पंक्तियाँ वेब-ब्राउज़र को बताती हैं कि वेब-पेज को कैसा व्यवहार करना चाहिए।
पहली पंक्ति WEB-PAGE में प्रयुक्त वर्णों के प्रकार (UTF-8) का वर्णन करती है। दूसरी लाइन WEB-PAGE को Responsive बनाती है। यदि आप दूसरी पंक्ति नहीं डालते हैं (नीचे चित्रण में वर्णित है) , तो वेब-पेज प्रतिक्रियात्मक व्यवहार नहीं करेगा। तीसरी पंक्ति (चित्रण के नीचे वर्णित) वेब-पेज को माइक्रोसॉफ्ट आईई (एज) के साथ संगत बनाती है।
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="Keywords" content="HTML, CSS, JavaScript, PHP, Python, SQL, MySQL, Bootstrap, XML, Tutorials, Website" />
<meta name="author" content="Amit K. Sinha, entrepreneur, lawyer, innovator, web developer" />
<meta name="Description" content="Precise and Concise tutorials to learn HTML, CSS, JavaScript, SQL, MySQL, PHP, Python, Bootstrap, and more." />
चौथी, पाँचवीं और छठी पंक्ति (उपरोक्त चित्रण में वर्णित) , खोज इंजन को आपके वेब-पेज को अनुकूलित करने में मदद करती है, और वेबसाइट बड़े पैमाने पर जनता द्वारा खोजे जाने वाले परिणामों में दिखाई जाएगी। आपने ऊपर की छवि में वर्णित सभी टैग्स/तत्वों का उपयोग देखा है। हालाँकि, और भी बहुत कुछ हैं... अगले पृष्ठों पर देखें।
HTML टैग्स के अंदर विशेषताएँ
विशेषताएँ HTML टैग/तत्वों से भिन्न होती हैं। HTML ELEMENT को और अधिक कार्यात्मक बनाने के लिए इसके अंदर विशेषताएँ जोड़ी जाती हैं। WEB-PAGE को विशेषताओं के बिना प्रदर्शित किया जा सकता है, लेकिन इन्हें HTML ELEMENT की कार्यक्षमता और क्रियाशीलता बढ़ाने के लिए जोड़ा जाता है।
एक विशेषता (attribute) नाम एक HTML तत्व/टैग के समान हो सकता है, उदाहरण के लिए <title></title> एक HTML तत्व है, लेकिन title एक विशेषता भी है, जिसका उपयोग <body></body> या इसके अंदर उपयोग किए जाने वाले अन्य HTML तत्वों के अंदर किया जाता है। एक विशेषता को एक या अधिक मानों के साथ निर्दिष्ट किया जाता है, जो = (समान चिह्न) के बाद दो दोहरे-उद्धरणों (double-quotes) में रखे गए हैं।
उदाहरण के लिए, <p></p> एक HTML पैराग्राफ तत्व है, और वेब-पेज में कई पैराग्राफ केवल इस HTML तत्व के साथ लिखे गए हैं, उनके अंदर कोई विशेषता नहीं है। हालाँकि, HTML पैराग्राफ तत्व के अंदर, जब आप title विशेषता सम्मिलित करते हैं और इसके लिए एक मान निर्दिष्ट करते हैं, तो आप एक कार्यक्षमता, जो कि जोड़ी गई, (अपने माउस को निम्न पंक्ति पर ले जा कर) देख सकते हैं :
<p title="सर्वोत्तम मार्गदर्शन यहाँ उपलब्ध है">RIBHU अकादमी< /p>
ऊपर दिए गए उदाहरण में आपने यह भी देखा है कि <meta /> टैग्स के अंदर कई सारे एट्रीब्यूट्स डाले गए हैं। ये विशेषताएँ (attributes) विशेष रूप से <meta /> टैग के अंदर उपयोग की जाती हैं, और उनकी कार्यक्षमता ऊपर बताई गई है।
Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇