
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
Project Folder in VSCode in Category: HTML by amit
🕙 Posted on 2023-03-29 at 05:06:25 Read in Hindi ...
Let't write html code in VSCode software?
Check List
VSCodeis installed and working.- XAMPP is installed and working.
http://localhost/is showing welcome page when you open it in a web browser.- http://localhost/
phpmyadmin/ is also showing database page.
Congratulations!
If all of above things are working properly, then you are ready to create a PROJECT FOLDER, and other files and folders inside it. If you have any problem regarding any of above checklists, go to previous pages.
Now open the C:\XAMPP\Start menu and select or search XAMPP Control Panel and click with Right-Mouse-Button and select [ More ⇒ Open file location ]. It will locate the shortcut file and once again, click with Right-Mouse-Button on it and select [ Open file location ]. Now, you are in the C:\xampp\ folder.
Caution: Now, you should delete or remove all files and folder in C:\XAMPP\
Open VSCode Editor
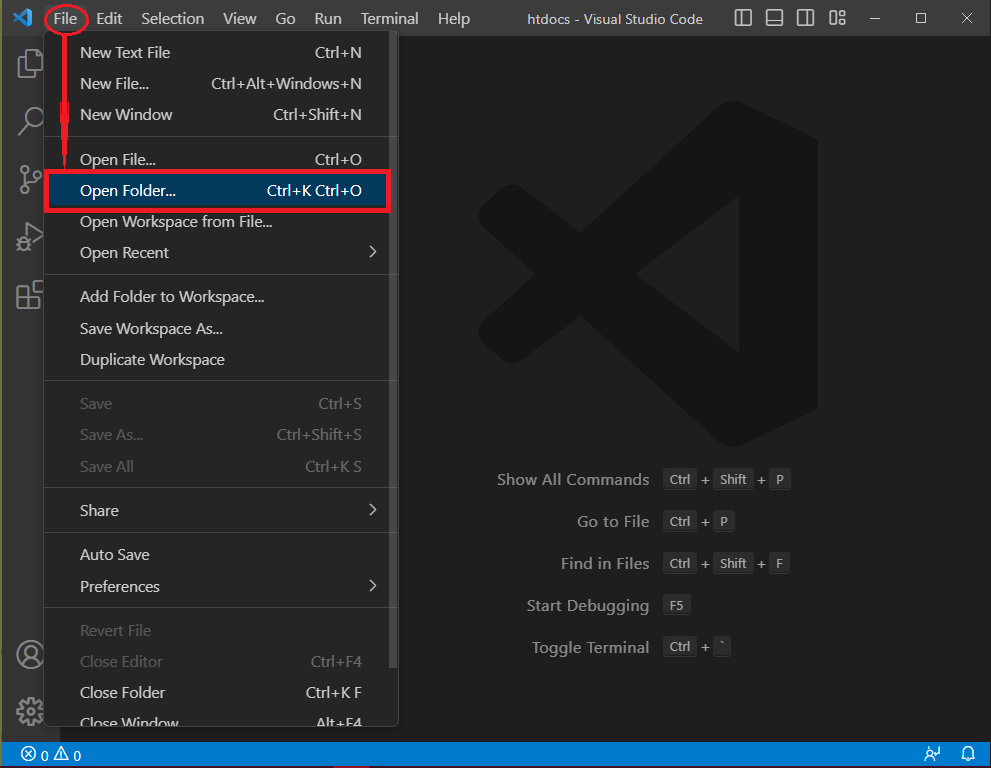
Now, search and open VSCode Editor similarly, from C:\vscode2023\ or other folder, where you have installed it. code.exe file will open VSCode Editor. You should make a shortcut of code.exe on Desktop because you will use VSCode Editor daily and regularly. Now with left-

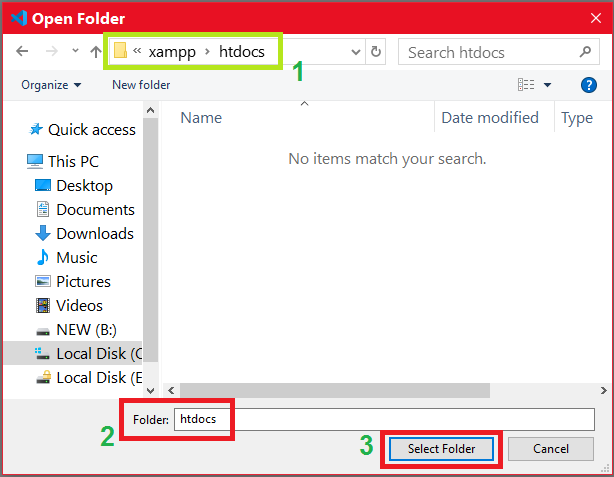
Then select Open Folder... option and in the [Open Folder] dialog box, (1) find and select C:\xampp\ folder. (2) When htdocs is shown in [Folder:] field, then (3) click with left-

Congratulations, you have created / selected your PROJECT FOLDER. You can choose any other folder as your project folder, but it will not help you to learn PHP along with other scripting languages.
PHP files with .php extension will run only when they are inside the C:\xampp\ folder. Therefore, you should choose this as your root folder. In the HTDOCS folder, you can create as many folders and files as you want, and as more projects, you will create.

Writing HTML code
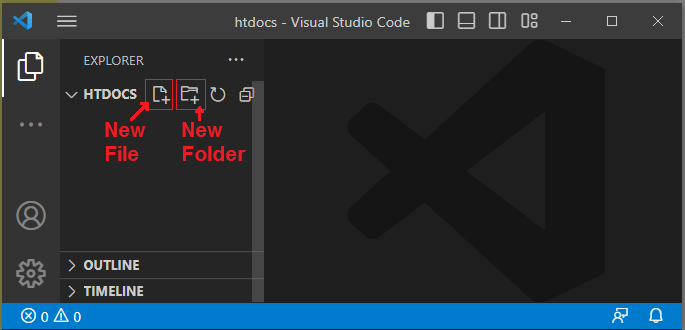
Now, move your mouse on the word HTDOCS at the top-left side of your VSCode Editor, and click with left-
Similarly, you can create a folder by moving your mouse on the word HTDOCS and clicking with left-
Careful: Since you are creating first file and first folder, and later you will create more files and folders, you should select current folder in which you want the files and folders to be created. For example, click on my_project word, and again click with left-
Why index.html or index.php ?
When any person requests on the web browser, a website's name, the first and default file requested is index.html or index.php. Some SERVERs are also configured to open default.html or default.php, or home.html or home.php. You can check on your web browser, by typing http://localhost/ after this first file has been created.

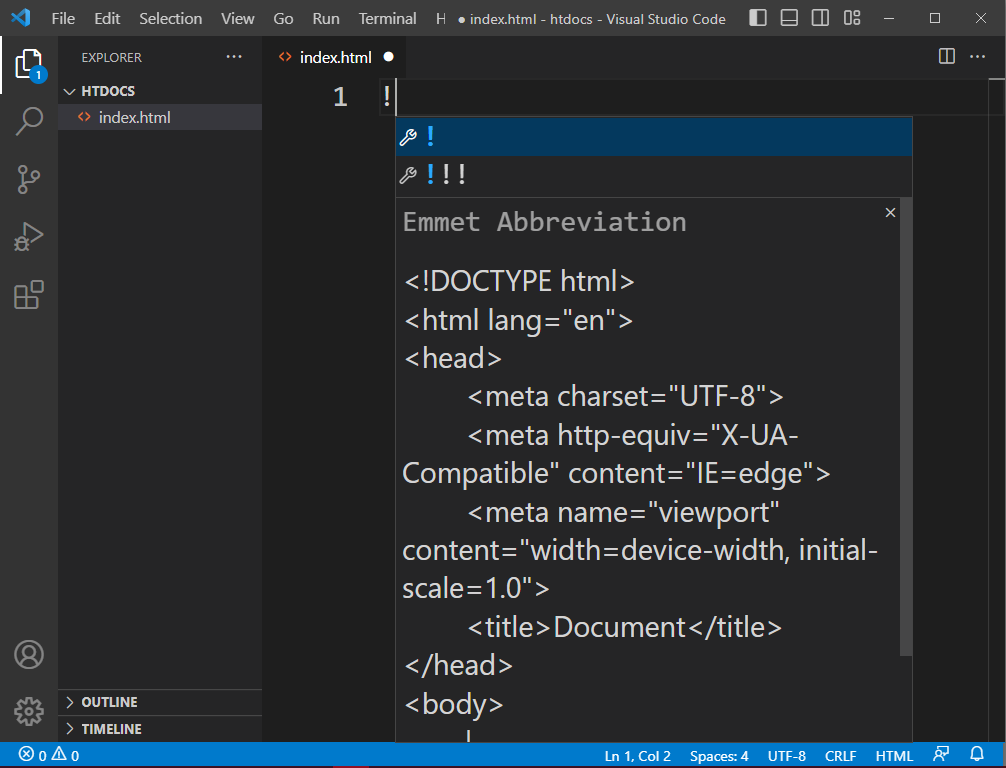
Now, either in index.html or home.html file, you can write HTML code. Press Shift key and type ! (it will be typed, when you press Shift key and 1 key). Do not release Shift key. You will see some CODE generated by Emmet Abbreviation. When you type ! three times, only first line will be created. So, only type ! once, and press Shift Enter key simultaneously.

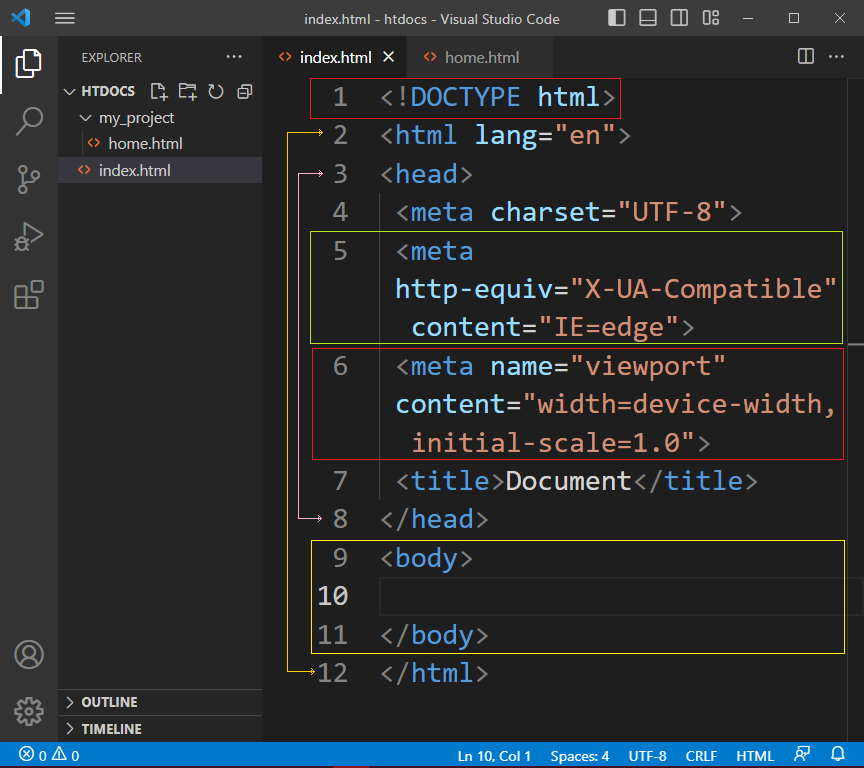
Now, basic HTML CODE is created in your index.html or home.html file. You can save this file with Ctrl S keys. Don't worry. I will explain you every line created, that why, I enclosed them with colored rectangles and double-arrows, in image above.
Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇