
Please support if you like my work by payment through upi: sinhamit@icici or payment by bank
account name: Amit Kumar Sinha,
account number: 2646728782
IFSC code: KKBK0005660
SWIFT: KKBKINBB
Add CSS & JavaScript to HTML page in Category: HTML by amit
🕙 Posted on 2023-04-03 at 08:25:21 Read in Hindi ...
<link /> , <style>
<link /> is a single HTML tag, in which href (hypertext reference) and rel (relation) attributes are placed. You can also see integrity attribute inside the <link /> tag / element. The integrity attribute is used when you import stylesheets (CSS) and JavaScript codes from outside (third-party) source.
In following illustration, you can see that first line describes the <link /> with href, rel and integrity attributes. But, in the second line, where stylesheet (CSS) file is imported from local source, only href and rel attributes are placed inside <link /> tag.
When importing CSS and JavaScript files from outside (third-party) source, you should visit the original location of that source, for example, in following illustration, you should visit Bootstrap website and always copy them from that source.
<link rel="stylesheet" href="https://cdn.
<link rel="stylesheet" href="./bootstrap-3.4.1.css" />
Absolute and Relative Path
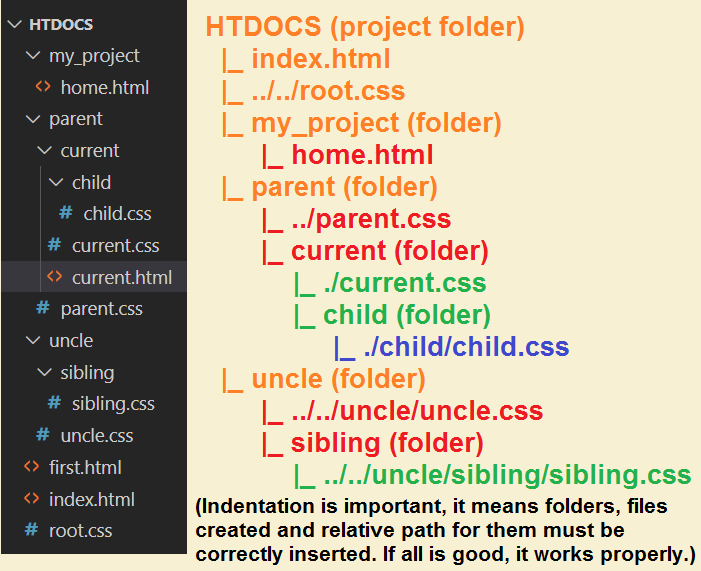
In the illustration above, the URL (Uniform Resource Locator), also known as Unique Identifier, of CSS file is used as absolute path in the first line, and relative path in the second line. Both files are same, but the first one is fetched from original source, whereas the second one is from same folder (when one dot is used), parent folder (when two dot is used), and can be fetched from another folder, for example:
./current.css- current folder, or../parent.css- parent folder of current folder, or./child/child.css- child folder of current folder, or../sibling/sibling.css- sibling folder of current folder, etc.

Exercise (Practice on Relative Path)
REMEMBER: A computer program/
Exercise: You can create following folders and files in Windows Explorer (outside VSCode Editor). Save each of following files with Ctrl S or Cmd S after writing respective codes within them.
- Open your VSCode Editor (if you don't know how to install, and create PROJECT FOLDER, visit previous pages).
- Move your mouse on
HTDOCS(your project folder, at the top-left in VSCode Editor). - Click with left-
mouse- button on index.htmlfile to select it. Click on [New File...] with left-mouse- button, and write root.cssin rectangular empty box appeared. In root.css file, writeh1 { color: Gold; } - h1 { color: Gold; } is a small CSS rule: h1 is called as 'selector' and refers to <h1></h1> HTML element. color is property name of the selector, and its value is assigned after : (colon symbol). ; (semi-colon symbol) is the statement terminator / ending syntax. A property and its value must be enclosed within { } that is pair of curly braces.
- If you click on my_project folder or
home.htmlfile inside it, then your new folder will be created in my_project folder. Make sure that newly created folders, parent and uncle appear on same line (indentation) withindex.html. - If your project folder, HTDOCS is empty, then don't worry. You will create your first file or first folder, as instructions given on previous page.
- Click with left-
mouse- button on [New Folder...] button, and write parent in rectangular emtpy box to create a folder. Click on parent and then click with left- mouse- button on [New File...] to create a file, namely, parent.css. In this file, write h1 { color: red; } - Click again with left-
mouse- button on [New Folder...] button, and write uncle in rectangular emtpy box to create a folder. Click on uncle and then click with left- mouse- button on [New File...] to create a file, namely, uncle.css. In this file, write h1 { color: green; } - Now, click with left-
mouse- button on parent, and create a new folder with above method, namely, current. Click on current and then click with left- mouse- button on [New File...] to create a file, namely, current.css. In this file, write h1 { color: purple; } - Similarly, click with left-
mouse- button on current and uncle folders, and create a new folder within each, namely, child and sibling. Now, create a file in each folder, as shown in above image, and write CSS code in bold crimson color: - child.css in child folder
h1 { color: blue; }, - sibling.css in sibling folder
h1 { color: Magenta; }, - Click with left-
mouse- button on current folder, and create a new file, namely, current.html - Now, create a sibling folder inside parent folder. This will be sibling of your current folder. Create a file, namely, sibling.css in this newly created folder. And, now add relative path of this file within two double-quotes of href attribute. Write a CSS rule for <h1></h1> HTML element. Try Yourself. The solution is already given at example 4.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../../root.css">
<!-- Within two double quotes of href attribute, write each one from these six options: (1) ../../root.css , (2) ../parent.css , (3) ./current.css , (4) ./child/child.css , (5) ../../uncle/uncle.css , (6) ../../uncle/sibling/sibling.css (First option is placed inside href attribute. Do not put comma, numbers, or parenthesis, and if you see all six different colors, congratulations! You have successfully learned how to create relative paths.) -->
</head>
<body>
<h1>Exercise: Relative Path</h1>
</body>
</html>
<style> and <script> elements are used for stylesheet (CSS) and JavaScript respectively, and they may have type attribute (optional) for them. <style type=<link /> element is unnecessary, because there is already rel="stylesheet" is present.
<script type= element is used to embed JavaScript internally, while <script src="./my_script.js">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.
<script src="./jquery-3.6.1.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.
<script src="./bootstrap-3.4.1.js"></script>
<!-- disclaimer: copy all codes where integrity attribute is present, from the authentic source mentioned above -->
Leave a Comment:

Amit Sinha March 2nd, 2023 at 9:30 PM
😃 😄 😁 😆 😅 😂 😉 😊 😇 😍 😘 😚 😋 😜 😝 😶 😏 😒 😌 😔 😪 😷 😵 😎 😲 😳 😨 😰 😥 😢 😭 😱 😖 😣 😞 😓 😩 😫 😤

Ribhu March 3rd, 2023 at 9:30 PM
🐵 🐒 🐶 🐩 🐺 🐱 🐯 🐅 🐆 🐴 🐎 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐏 🐑 🐐 🐪 🐫 🐘 🐭 🐁 🐀 🐹 🐰 🐇